Mit den Gadgets und all den kleinen Apps hat der Gedanke „Weniger ist mehr“ im zurückliegenden Jahrzehnt Einzug in den Alltag des Mediengestalters gehalten. Kleine digitale Helferlein sind flexibler und schneller auch auf mobilen Geräten anwendbar als die großen Desktop-Programme. Ebenso Browser-Erweiterungen. Welche Vorteile bringen die kleinen Tools für Graphik-Designer?
Gestaltung oder Bildbearbeitung sind flexibel und mobil geworden: Der Workspace im Gemeinschaftsbüro, Homeoffice und privatem Wohnraum, das Café um die Ecke oder das Abteil im ICE sind Orte, an denen Designer arbeiten. Möglich gemacht haben das in den letzten Jahren vor allem größere Tablets, der Stylus-/Digitalstift-Einsatz und eine benutzerfreundliche Software. Vor allem Apple hat in jüngster Zeit technologisch vorgelegt, mit:
- schnelleren Prozessoren, die auch große Datenmengen handhabbar machen
- einem größeren iPad-Pro-Bildschirm mit 12,9 Zoll
- einem fein aufgelösten Apple Pencil 2, der digitales Zeichnen und Malen so real wie auf Papier wirken lässt
Microsoft hat mit seinem Surface Studio eine größere, nicht mobile Profilösung vorgelegt. Wacom als Pionier in Sachen Direkt-Zeichnen und Malen auf dem Bildschirm als Zeichentablet verfügt inzwischen über Bildschirmgrößen zwischen 13-32 Zoll.

Apps, Erweiterungen, Web-Anwendungen
Das direkte Arbeiten auf dem Bildschirm per Stylus, der verzögerungsfreie Strich- und Linienaufbau und die natürlich anmutende Malweise haben mobiles Arbeiten im Design-Prozess weiter attraktiv gemacht. Es geht hier um spezialisierte Lösungen, die möglichst perfekte Ergonomie beim Stifteinsatz bieten, die aber nicht alles können wie ihre großen Brüder und Schwestern „Photoshop“ oder „Adobe Illustrator“. Kleine hilfreiche Software-Tools findet man dabei in drei Bereichen, als
- App auf einem mobilen Gerät
- Browser-Erweiterung
- Webanwendung, die zwar im Browser läuft, aber keine Erweiterung des Browsers ist
Ebenen-Austauschformate PSD und PSB
Hersteller wie „Adobe“ oder „Affinity“ bieten sowohl Apps für den mobilen Bereich als auch umfangreiche Programme für den Desktop-Bereich. Mobil angelegte Dateien lassen sich in den Desktop-Varianten der Programme weiter bearbeiten, die oft auch Ebenendateien lesen können. Für den Bildbearbeitungsbereich ist hier das PSD- oder für größere Dateien das PSB-Format das Ebenen-Austauschformat.
Umfangreiche und spezialisierte Software
Designer arbeiten in der Regel mit mächtigen Werkzeugen in Form von Gestaltungs-Programmen wie denen von „Adobe“, „Affinity“, „Quark“ und anderen. Marktführer für Seitengestaltung ist „InDesign“, für Bildbearbeitung „Photoshop“ und für Vektorgrafik „Adobe Illustrator“. Gerade Photoshop ist ein Programm mit einer kaum noch überschaubaren Funktionsvielfalt. Mit Photoshop kann man Bilder retuschieren, stilisieren und filtern, man kann damit Webdesign ausführen, 3D-Design oder Illustrationen anfertigen. Doch es hat sich gezeigt, dass manch ein Designer nur einen Teil dieser Funktionen für seine Projekt nutzt und deshalb auf kleinere und übersichtlichere Programme zurückgreift.
Mobil gestalten und illustrieren mit Tablet und Stylus
Ein Paradebeispiel für mobile Flexibilität ist die kostenpflichtige Illustrationssoftware Procreate, die auf dem iPhone vor allem aber auf dem iPad Pro mit dem „Apple Pencil“ zusammenarbeitet. Die Software kostet einmalig 10,99 Euro und damit einen Bruchteil des Photoshop-Abos, das zur Zeit mit 23,79 Euro monatlich zu Buche schlägt (285,37 Euro als Jahresabopreis). Sie ist speziell auf Illustration ausgelegt und deckt damit einen kleinen Bereich großer Softwares wie etwa Photoshop ab – dann aber intensiver und individueller auf die Erfordernisse eines Illustrators abgestimmt. Dabei tut sich „Procreate“, das seit 2011 am Markt ist, durch einfühlsam-realistische Zeichentechniken hervor.
Ein anderes Beispiel aus dem Bereich der Illustration ist das ehemalige „Manga Studio“, das nun Clip Studio Paint heißt und auf die Erfordernisse des Comiczeichnens und Illustrierens ausgelegt ist. Auch diese pixelorientierte Software läuft auf dem iPad. Als Spezialitäten für das Comiczeichnen hält sie flexible Sprechblasen und Halbtonraster bereit, wie sie oft in Mangas verwendet werden. „Clip Studio Paint“ bietet aber auch zahlreiche ausgefeilte Zeichenfunktionen und hat damit jenseits von Photoshop seine Nische gefunden.

Vektorgrafik mit „Inkscape“ und Bildbearbeitung mit „Gimp“
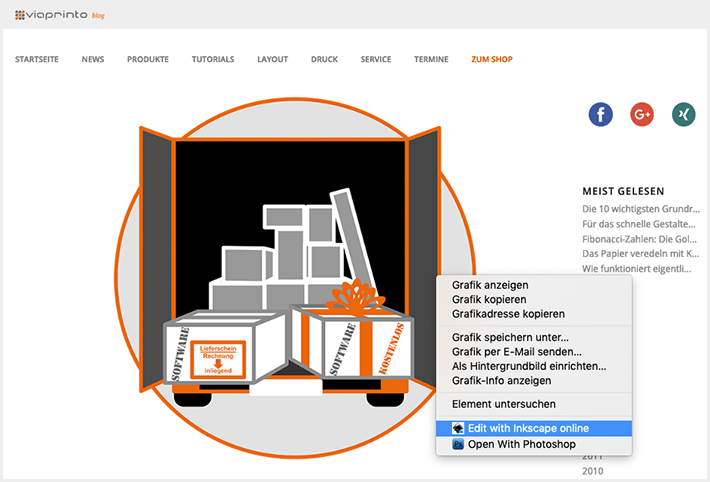
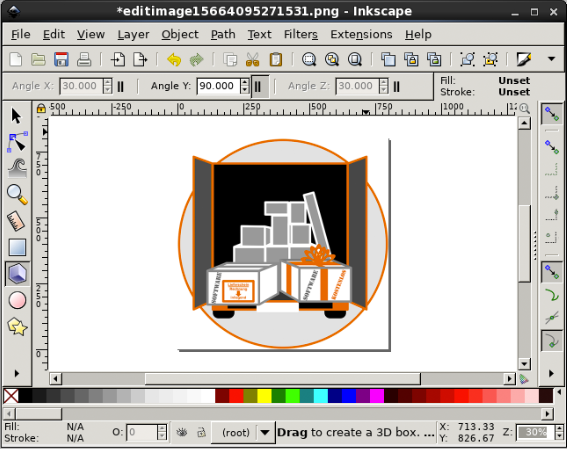
Per Mausklick lassen sich z.B. in der vektororientierten Browsererweiterung Inkscape Editor Bilder aus dem Web direkt öffnen. Dort kann man im Rahmen einer Grafik-Suite von „OffiDocs“ – eine Anmeldung vorausgesetzt – auch Pixelzeichnungen (mit dem sogenannten „Image Editor“) und Fotos (mit dem „Photo Editor“) bearbeiten und speichern. Dazu stehen grundlegende Funktionen bereit, die im Browser laufen. Ebenso kann die bekannte Open-Source-Bildbearbeitung „Gimp“, die eigentlich eine Desktopanwendung ist, als Browsererweiterung unter Chrome genutzt werden. „Gimp“ und Scribus können zudem nicht als Erweiterung sondern als Anwendung im Browser über die OffiDocs-Plattform genutzt werden.


Virtuelles Illustrieren am Tablet
Speziell für das größere 12,9”-iPad-Pro-Modell mit Stylus gibt es einige Apps für das Illustrieren, Zeichnen und Malen. Die größere Zeichenfläche und der feiner auflösende „Apple Pencil 2“ bieten Illustratoren die geeignete Hardware. Die Software verfügt über fein abgestimmte Drucksensitivität und realistische Maleigenschaften. So lässt sich die Breite und Art der Striche über Druck und Winkelung des Stiftes steuern, virtuelle Wasserfarben bleiben nass und verlaufen ineinander, Ölfarben lassen sich ebenso ineinander vermalen. Für die mobile Arbeit gibt es sowohl kleinere Apps mit begrenztem Funktionsumfang als auch größere mit umfassenden Funktionen.
Adobes Bildbearbeitungs-Apps
Adobe selbst hat die Funktionalitäten seiner umfassenden Anwendung „Photoshop“ für den mobilen Bereich bisher auf mehrere Apps aufgeteilt. Dazu gehören
- „Photoshop Express“ als Fotoeditor für die grundlegende Bildbearbeitung
- „Adobe Photoshop Fix“ für die schnelle Bildretusche und Bildoptimierung
- „Adobe Photoshop Mix“ für Fotomontagen und Collagen
- „Adobe Photoshop Sketch“ für das Skizzieren, Zeichnen und Malen
- „Adobe Capture“ vektorisiert und erstellt Muster, Materialstrukturen und Pinsel
- „Adobe Lightroom“ hat sich vom Bildordner zur Fotobearbeitung entwickelt
Zukünftig soll Adobe Fresco als Mal- und Zeichen-App die bisherigen Apps „Illustrator Draw“, „Illustrator Line“ und „Photoshop Sketch“ ersetzen. Adobe reagiert damit auf den Erfolg von „Procreate“ auf dem iPad.
Apps und Erweiterungen für alle – Mobil und Online
Inzwischen gibt es für alle Designbereiche verschiedenste Apps. Profiwerkzeuge sind meist kostenpflichtig, viele semiprofessionelle Anwendungen sind kostenlos. Meist gibt es aber auch von Profi-Apps kostenlose Testversionen bzw. kostenlose im Funktionsumfang reduzierte Apps. Das sind Apps und Erweiterungen für die Bereiche
- Bildbearbeitung
- Vektororientierte Illustration
- Vektorisierung und Konvertierung
- Seitengestaltung und Layout
- Schrift und Typografie
- Farbe und Farbwirkung
1. Bildtools und Bildbearbeitung
- Affinity Photo als kostenpflichtiger Bildbearbeitungs-Platzhirsch neben Photoshop bietet auch auf dem iPad unter iOS einen konkurrenzfähigen Leistungsumfang. Unterstützt werden neben allen Standard-Bilddateiformaten auch PSD, SVG, EPS, EXR, RAW und HDR und PDF. Ebenendateien lassen sich zwischen Photoshop und Affinity Photo tauschen und weiterbearbeiten. Ein großer Vorteil gerade der iPad-Version: Sie leistet so viel wie ein Desktop-Programm, verursacht aber nur die Kosten einer App. Affinity Photo ist auch für die Desktopsysteme Windows und MacOS verfügbar.
- Pixelmator bringt einen großen Funktionsumfang nicht nur auf Apple-Desktops sondern auch auf iPad und iPhone. Dabei hat die App für ein Smartphone erstaunlich viele Profi-Funktionen parat, die sich zwischen Bildbearbeitung, Illustration und Layout bewegen. Wer unterwegs viel arbeiten will, hat hier zahlreiche Möglichkeiten. Pixelmator ist an iOS und Apples Grafik-Engine so gut angepasst, dass auch riesige Bilder bearbeitet werden können.
- Adobe Photoshop hat erst durch die „Affinity-Suite“ Konkurrenz bekommen und musste mit ansehen, dass vor allem für mobiles Malen und Gestalten am iPad Apps wie „Procreate“ Nischen jenseits der ganz großen Software-Pakete besetzten. 2019 soll Photoshop mit dem vollen Funktionsumfang der Creative-Cloud-Desktop-Version für das iPad erscheinen. Man darf gespannt sein, wie sich die Preisgestaltung entwickeln wird.
- Paper ist in eine der Pionier-Apps für mobiles, digitales Zeichnen und Malen, die bereits 2012 auf den Markt kam. Mit der erweiterten Pro-Version sind auch Collagen möglich.
- Die umfangreiche App Autodesk Sketchbook für iOS ist kostenlos und unterstützt den „Apple Pencil 2“. Gedacht ist die App zum schnellen Skizzieren, wofür sie zahlreiche Stifte und Pinsel bereithält.
- Pixlr x ist eine bewährte Bildbearbeitung mit eingeschränktem Funktionsumfang, die im Browser auf allen Plattformen läuft oder als App unter iOS und Android. Als Besonderheit ist sie mit Dropbox verknüpfbar und kann so direkt in Dropbox Bilder bearbeiten. „Pixlr x“ ist jedoch keine Profisoftware.
- Der Polarr Photoeditor ist als Nicht-Profi-Anwendung über das Web oder als App unter iOS und Android und unter ChromeOS auf Chromebooks bzw. als Chrome-Browsererweiterung nutzbar. Entweder kostenlos oder in einer erweiterten Bezahlversion.
- Imagus als Browser-Erweiterung für Chrome, Firefox, Safari und Opera stellt Bildmaterial auf Webseiten bei Mouseover vergrößert dar. Möchte man ein Bild schnell genauer betrachten, ohne das Bild noch einmal extra in einem neuen Tab zu öffnen, ist das der schnellste Weg.
2. Vektororientierte Illustrations-Apps
Adobe Illustrator Draw ist eine zunächst kostenlose vektororientierte App, deren kompletten Funktionsumfang man aber nur als Creative-Cloud-Mitglied freischalten kann – und diese Mitgliedschaft ist kostenpflichtig.
- Das Zusammenspiel von Mobil-Apps und Desktop-Programmen macht vor allem über die Creative-Cloud-Bibliotheken Sinn. Dieser intelligente Cloud-Dateiaustausch-Dienst ist aber ebenfalls Teil des kostenpflichtigen Abonnements.
- Adobe-Illustrator-Draw-Zeichnungen kann man an Adobe Capture weitergeben, das vektorisiert und Muster, Pinsel und Materialstrukturen aus dem generiert, was man z.B. unterwegs vor die Kameralinse bekommt. „Capture“ als iOS- oder Android-App ist kompatibel mit „Photoshop“, „Photoshop Sketch“, „Illustrator“, „InDesign“ oder „Dimension“.
- Gravit Designer ist eine Vektorgrafik-Anwendung, die sowohl als Desktop-Programm als auch als Chrome-Browser-Erweiterung angeboten wird. In eingeschränktem Funktionsumfang und mit 500 MB Cloudspeicher ist sie kostenlos, die Pro-Version ist kostenpflichtig. Der PDF-Export der Kostenlosversion ist aber auf maximal 150 DPI begrenzt und damit für Drucksachen nicht tauglich.
- Vectr ist eine puristische Online-Anwendung oder Chrome-Erweiterung für einfache Vektorgrafiken, die direkt heruntergeladen werden. Die Anwendung kommt ohne Schnickschnack und mit wenig Funktionalitäten daher.

3. Vektorisierung und Konvertierung
Für umfangreiche Programme wie „Adobe Illustrator“ ist die Vektorisierung importierter Fotos oder Zeichnungen eine alltägliche Aufgabe. Ebenso können Programme wie „Photoshop“ oder „Adobe Illustrator“ zahlreiche Grafikformate öffnen und anders abspeichern. Wer solch ein Programm nicht besitzt, kann das aber auch online oder mit kleineren Tools tun.
- Konvertierungsmöglichkeiten für fast jedes Datenformat bietet die Webseite Convertio. Hier können Bitmaps nicht nur in Vektoren umgewandelt sondern viele Ausgangsformate in alle gängigen Endformate umgewandelt werden.
- Online können Pixel-Dateien auch nach Vectorization oder zu Vectormagic hochgeladen werden und in Vektoren umgewandelt werden.
4. Seitengestaltung und Layout
- Affinity Designer ist neben „Affinity Photo“ und „Affinity Publisher“ (den es nur für den Desktop gibt) das Vektor-Tool in der Graphic-Suite und wartet mit großen Zahlen auf: Zoomstufen bis 1 Millionen Prozent, 8.000 Schritte für das Rückgängigmachen von Aktionen oder eine unbegrenzte Anzahl von Seiten, genannt „ArtBoards“. Als Konkurrent zu Adobes „Illustrator“ hatte der „Designer“ über Jahre hinweg viele Funktionen hinzuzufügen, nun ist er am Ziel und insbesondere für die iPad-Hard- und Software optimiert.
- Adobe Comp ist eine App, mit der erste Layouts skizziert werden können. skizziert man beispielsweise mit Finger oder Stift am Smartphone geometrische Figuren wie Dreieck oder Kreis werden diese von Adobe Comp durch perfekte erzeugte Formen ersetzt. Auch andere Elemente wie Bilderrahmen oder Blind-Texte werden durch Fingerbewegungen schnell erzeugt. Die anlayoutete Datei kann danach am Desktop in „InDesign“, „Adobe Illustrator“ oder „Photoshop“ geöffnet und weiterbearbeitet werden. „Adobe Comp“ ist für Android und IOS verfügbar.
- Canva ist ein kostenpflichtiger Online-Dienst, mit dem man auch Drucksachen gestalten kann. Gedacht ist der Service nicht unbedingt für Profis sondern für Laien, die in einer Schritt-für-Schritt-Anleitung standardisierte Drucksachen erstellen wollen. Alles – Gestaltung, Bestellung und Bezahlung – vollzieht sich im Browser.
- Desygner ist ähnlich wie „Canva“ eine Gestaltungsapplikation im Web. Zusätzlich gibt es Apps für iOS und Android. Auch hier geht es ähnlich wie bei „Canva“ um Einfachheit und Benutzerfreundlichkeit und weniger um einen professionellen Funktionsumfang.

5. Schrift und Typografie
- Welche Online-Schrift? Die Browsererweiterung Fontface Ninja zeigt an, welche Schrift die jeweilige Webseite nutzt. Dort kann man zudem Beispieltexte in der Schriftart eintippen und Bezugsquellen der gewünschten Schrift finden. Print-Designer, die eine Schrift, die sie online zufällig gesehen haben, für ihr Projekt wollen, sind so immer im Bilde. Browser: Chrome, Firefox und Safari.
- Schriftübersicht: Auf der Webseite wordmark.it tippt man einen Begriff ein. Der wird, nachdem man „Enter“ gedrückt hat, in allen auf dem Rechner installieren Schriften dargestellt. So hat man schnell eine umfassende Übersicht, welche Schrift für ein Projekt geeignet sein könnte, zum Beispiel als Inspiration für eine Logoentwicklung.
- Fontfragen: Auf der Webseite WhatTheFont lädt man ein Bild oder einen Scan mit einer Schrift hoch und die Webseite ermittelt, um welche Schrift es sich handeln könnte. Fontspring verfügt über dieselbe Funktionalität.

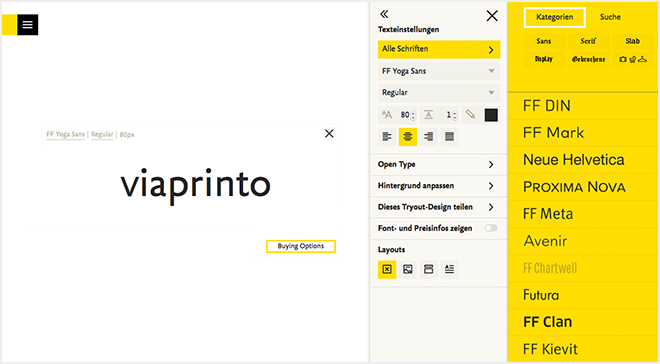
- Type-Direction: FontShop bietet eine riesige Schriftauswahl. Im FontShop Tryout kann man Schriften auswählen und online Probeworte tippen, um zu sehen, welche Schrift für einen Auftrag geeignet ist. Danach kann man die Schrift online kaufen.
- Typografie-Spielwiese: Die Webseite fontstruct.com bietet die Möglichkeit, online eigene Schriften zu entwerfen. Darüber hinaus lassen sich hier auch Schriften kostenlos downloaden.
- Project Naptha hat weniger mit Typografie als mit OCR zu tun. Die Chrome-Erweiterung liest Text in Fotos, der also nicht mit Copy und Paste kopierbar ist, weil er Bestandteil des Pixelbildes ist. Möglich ist auch eine Übersetzung. Wer die Aufgabe hat, Text aus Bildern zu extrahieren kann diese interessante Browsererweiterung nutzen.

6. Tools für Farbe und Farbwirkung
- ColorZilla misst Farbwerte auf Webseiten. Wer für einen Kunden ein Faltblatt gestalten soll und die Hausfarbe nicht kennt, kann einen Screenshot der bisherigen Kundenwebseite in seine Bildbearbeitung laden und dort nachmessen oder schneller online mit der Browser-Erweiterung „ColorZilla“ für Chrome und Firefox übernehmen.
- Eye Dropper als Chrome-Erweiterung ist eine Alternative zu „ColorZilla“.
- Duotone ist eine Webanwendung, die Photos in zwei Duotone-Farben darstellt. Dasselbe auf einem anderen Wege können Bildbearbeitungen wie Photoshop auch. Aber wenn man online ist und keine Bildbearbeitung zur Hand hat, lädt man einfach ein Bild hoch, das sofort in einer vorgegebenen Farbkombination dargestellt wird. Die zwei Farben kann man per Klick auf die Farbkreise über einen Colorpicker ändern oder die vorgegebenen Farbpaare nutzen.

Fazit: Klein und flexibel schlägt groß und behäbig
Seit Computer zum Massenphänomen geworden sind, sind die Betriebssysteme und ihre Anwendungen immer größer und komplexer geworden. Mit dem Aufkommen des wirklich mobilen Internet ab 2007, als das iPhone eingeführt wurde, hat sich alles verändert. Immer schnellere Datenverbindungen haben zu mobilen flexibleren Arbeitsmodellen geführt. Zwar werden Printprojekte letztlich meist immer noch am Desktopcomputer mit großem Bildschirm gestaltet. Aber zahlreiche Vorarbeiten, vor allem Bilderstellung und Bildbearbeitung sind mobiler geworden. Am Tablet oder selbst einem größeren Smartphone (=Phablet) kann man beispielsweise wertvolle Reisezeit für Vorarbeiten nutzen. Das reicht von der Skizze bis zur Endbearbeitung einer Illustration oder der Retusche eines Bildes – hochauflösende Bildschirme, ein fein justierter Stylus und intelligente Software machen es möglich. Die zwei konkurrierenden Konzepte sind einmal
- Apps auf Tablets, die auch offline funktionieren können, und zum anderen
- Browsererweiterungen oder Webanwendungen, die im Browser selbst laufen, für den Online-Betrieb.

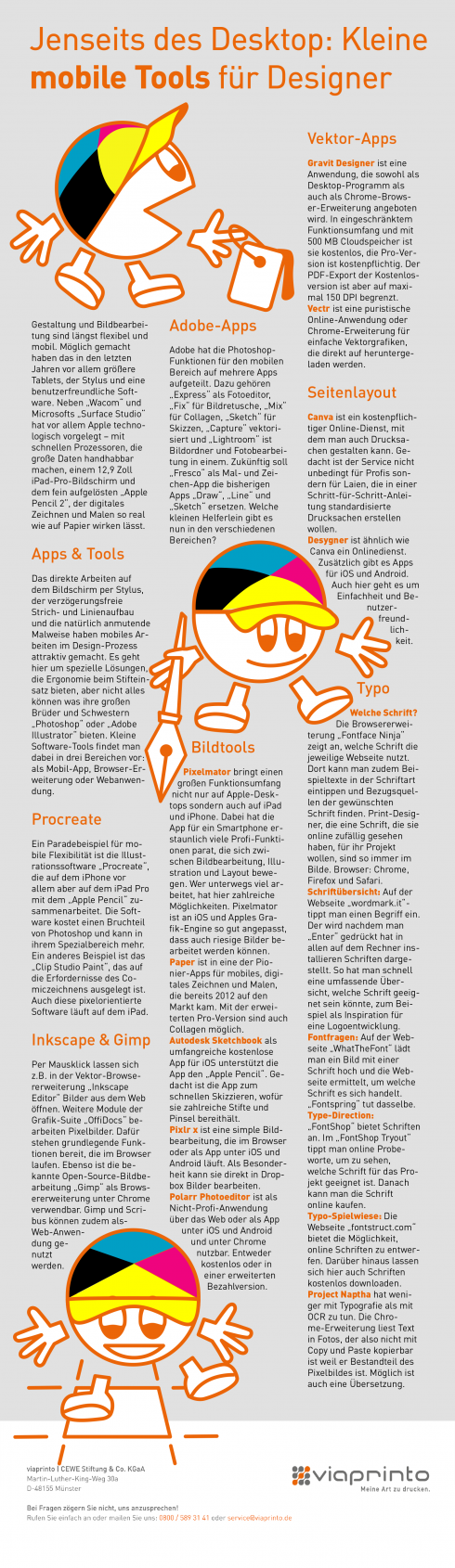
[av_button label=’PDF-Download der Infografik‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2019/08/tools_fuer_designer.pdf‘ link_target=’_blank‘ size=’medium‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]