Traditionelle Illustrationen waren Handarbeit und deshalb in der Regel alles andere als perfekt, eher ungeschliffen oder expressiv, schraffiert und oft vielstrichig. Als in den 1980er-Jahren die Glattheit und Perfektion der Computergrafik eine neue Ästhetik geschaffen hatte, änderte sich vieles. Damals waren Illustrationen aber eher überladen mit visuellen Effekten, weil die technischen Möglichkeiten neu waren und ausprobiert werden wollten. Der Flat-Design-Illustrationsstil von heute bietet trotz Bezügen zur Vergangenheit Neues. Dieses Neue besteht aus hochgradiger Vereinfachung, gekoppelt mit geometrischer Perfektion.
Das Spiel mit der neuen Einfachheit
Flat Design als vereinfachender Stil entwickelt sich gerade im Bereich der Illustration immer weiter. Neben den alt bekannten Icons im Web, die “flat” gestaltet sind, gibt es Illustratoren, die Elemente des Flat Designs übernehmen und ihre eigene Variante daraus entwickeln. Dabei kann sogar eine recht komplexe illustrative Darstellung entstehen, die sich dennoch der reduzierten Formensprache des Flat Design bedient. Flat Design ist als Illustrationsstil so aufregend, weil das Spiel mit der Einfachheit weit weniger einfach ist, als man denken mag: mit begrenzten Mitteln, den maximalen Ausdruck zu finden, ist schwer.
Vereinfachung für bessere Wahrnehmung
Flat Design lässt alles visuell Verzichtbare weg. Doch was kann das für eine Illustration bedeuten? Dass eine starke Reduktion und Vereinfachung in bestimmten Bereichen notwendig ist, ist Basiswissen im Mediendesign. Das bezieht sich zum Beispiel auf den Abbildungsmaßstab: wird eine Illustration sehr klein wiedergegeben, sollte ihre Formensprache vereinfacht werden. Denn das Auge kann die winzigen Details kaum wahrnehmen.
Zu den illustrativen Symbolen, die seit jeher vereinfacht werden, gehören Verkehrszeichen, Piktogramme und Fahnen – also alles, was schnell oder unter erschwerten Bedingungen wahrgenommen werden muss. Auch der Aspekt der Wichtigkeit eines Zeichens ist hier entscheidend. Was also unbedingt wahrgenommen werden muss – wie ein Verkehrszeichen oder ein Gefahrensymbol auf einer Lackdose – wird möglichst klar und eindeutig dargestellt. Die Reduktion der Information erleichtert es Auge und Gehirn, die visuelle Information umso schneller wahrzunehmen, weil sie klar und deutlich übermittelt wird.
Ist die Flat-Design-Illustration zu emotionslos?
Dieser Ansatz gilt auch für Illustrationen im Flat Design, die grafisch reduziert sind und mit wenig Farben und Elementen Wirkung erzeugen. Doch wie verhält es sich bei größeren Abbildungen? Sind die nicht zu uninteressant, weil sie zu einfach sind? Neben der starken Stilisierung, bei der Details, an denen sich das Auge festhalten kann, wegfallen, gibt es ein weiteres Problem. Die mangelnde Komplexität der Darstellung hat nicht nur formale Auswirkungen, sondern auch inhaltliche: stark vereinfachte Illustrationen, die zudem geometrisch und glatt gestaltet sind, wirken konstruiert und damit sachlich. Sie sprechen weniger das Gefühl an und mehr den Kopf. Visualität jedoch soll Gefühle ansprechen, wecken oder sogar provozieren. Kann da die Flat-Illustration auf der Geburtstagskarte oder als Geschäftsgrafik in einem Wirtschaftsmagazin taugen?
Es gibt mehrere Antworten darauf:
- Die „flatte“ Stilistik ist auch entstanden, weil die Verweilzeiten beim Lesen kürzer geworden sind. Illustrationen müssen deshalb eingängig sein.
- Solange Flat Design als neu und ungewohnt wahrgenommen wird, bleibt es auch spannend.
- Viele Flat-Illustrationen werden in ihrer überbetonten Sachlichkeit als originell oder witzig wahrgenommen.
- Die Gefahr liegt letztlich darin, dass sich Leser und Betrachter den Stil leidsehen, wenn er zu gleichförmig und inflationär gehandhabt wird.
Die 5 Darstellungsweisen der Flat-Design-Illustration
„…ein Zeichen ist gut, wenn man es mit dem großen Zeh in den Sand kratzen kann!“ hat Prof. Kurt Weidemann, einer der großen Grafik Designer in Deutschland, einmal gesagt. Flat Design-Illustrationen folgen diesem Anspruch mit unterschiedlich einfachen Darstellungsweisen. Manch ein Designer interpretiert das Flat Design puristisch ein anderer legt es großzügiger aus. Es ist ein Unterschied, rein flächig zu illustrieren, ohne Schatten und Verläufe – oder doch wieder damit zu arbeiten. Auch der Detaillierungsgrad ist entscheidend. Wir stellen 5 Möglichkeiten vor.
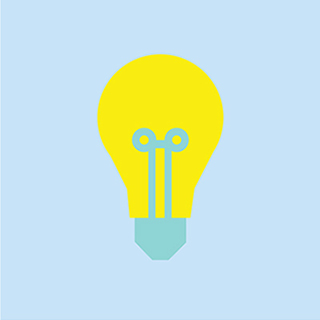
- Minimalismus: Flachheit pur
Ein minimalistisch illustrierender Designer setzt sich die Aufgabe, Komplexität stark zu vereinfachen. Das schließt mit ein, dass Formen einfach gehalten werden und die Darstellung alles vermeidet, was einen räumlichen Eindruck hinterlässt. Es wird in diesem einfachsten Ansatz also ausschließlich flächig gearbeitet, nicht linear, es gibt keine Schatten, Verläufe, Transparenzen oder Spiegelungen.
Diese Regeln der Einfachheit, die alles weglassen, was die visuelle Komplexität erhöht, kennt man bereits: von der Markenentwicklung, vom Design von Orientierungssystemen oder beim Schriftdesign. Die Regeln beim Flat Design basieren darauf und überführen diese strengste Auffassung in die Illustration – was gleichermaßen Übung und Herausforderung ist, ob man auch mit begrenzten Mitteln überzeugen kann.
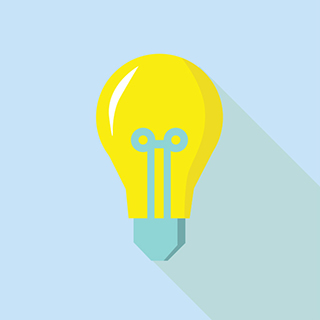
Die Beispiel-Illustration oben arbeitet mit drei Farben und Flächen. Alle Details des Glühfadens oder des Gewindes sind weggefallen und abstrahiert. Ein anderes Beispiel.
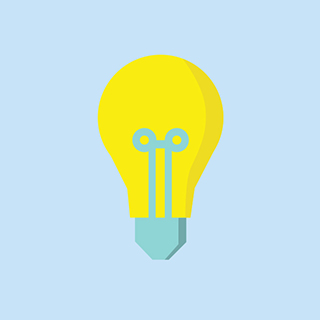
- Abstrahierte Einfachheit mit Zugeständnis an die Räumlichkeit
Etwas zu abstrahieren, bedeutet, das Wesentliche des Dargestellten zu erkennen und visuell mit einfachsten Mitteln darzustellen. Im Beispiel oben werden der gelbe Glaskörper der Glühbirne und ihr blauer Gewindebereich unten durch eine Schattierung von rechts ergänzt. Beide Schattierungen sind wieder reine Flächen ohne Außenkontur und ohne Verläufe. Aus den zwei Flächen des stilisierten Gegenstandes sind nun insgesamt vier geworden. Der Detaillierungsgrad ist gering aber vorhanden. Ein weiteres Beispiel einer detaillierteren Illustration.
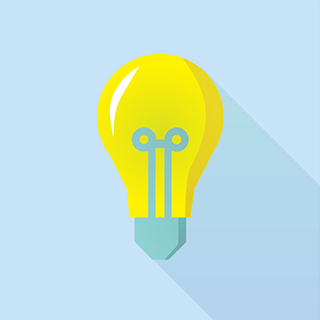
- Detaillierte Einfachheit mit Körper- und Schlagschatten
Die immer noch formreduzierte Zeichnung verfügt neben den Körperschatten, die in Beispiel 2 hinzugefügt wurden, über einen einfarbigen Schlagschatten nach rechts unten. Diese Stilistik mit langen Schlagschatten nennt man Long Shadow Flat Design Illustration. Ebenfalls dazu gekommen ist links oben auf der Birne ein weißer Lichtreflex. Aus den anfänglichen zwei Gegenstandsflächen und einer Hintergrundfläche sind insgesamt sieben Flächen geworden. Ein weiteres Beispiel.
- Leichte Komplexität mit Verläufen
Wie bei Googles Material-Design werden hier kaum bewusst wahrnehmbare monochrome Farbverläufe eingesetzt. Sie unterstreichen und verstärken zurückhaltend einfache Schattierungen und bringen korrespondierend mit ihnen mehr Räumlichkeit. Ein weiteres Beispiel.
- Höhere Komplexität durch Detaillierung
Manchmal arbeiten Illustratoren aufwendig und detailliert, nutzen aber dennoch die flächig-geometrische Darstellungsweise des Flat Design. Sie greifen dabei die augenfälligen Elemente auf, illustrieren aber mit mehr Details, als beim Flat Design üblich. Im Beispiel oben sind der Glühbirne stilisierte Lichtstrahlen als kleine Dreiecke hinzugefügt worden wie auch ein angedeutetes Gewinde. Je mehr an Gestaltungselementen hinzugefügt werden, desto höher die Komplexität, und irgendwann verschwindet die Einfachheit und schnelle Wahrnehmung. Ein weiteres Beispiel.
Humorvolle Abstraktion
Etwas Kompliziertes wie z.B. ein Schauspielergesicht illustrativ auf seine Grundformen zu reduzieren, das kennt man aus der Karikatur. Es liegt nahe, dass eine solche Darstellung in Flat-Design-Stilistik eher sachlich und weniger witzig ausfallen müsste. Flat Designer haben sich aber zum Teil einen Spaß daraus gemacht, bekannte Figuren aus Filmen wie Star Wars mit reduzierten Mitteln darzustellen. Das wirkt überraschenderweise dann doch witzig und grafisch originell und gehört zu den Sternstunden des Flat Design. Der visuelle Kniff ist hier die Überbetonung der Sachlichkeit, die in ihrer an sich gegenteiligen Formensprache einen Überraschungseffekt generiert. Ein Beispiel.
FAZIT
Wie jeder andere illustrative Stil ist Flat Design nicht fest gemeißelt, sondern lebt und wandelt sich. Dabei ist die Tendenz, von der absoluten Einfachheit wieder wegzugehen. Es entstehen so Illustrationen, die nicht mehr schnell wahrnehmbar sind, sich aber dennoch um eine Ökonomie der visuellen Mittel bemühen. Flat Design hat die Illustrations-Szene mit dem Impuls zur Einfachheit bereichert – was nicht immer gleich zum größtmöglichen Minimalismus führen muss.
In dieser Serie ist bisher erschienen:
Reduce to the Flat: Wie relevant ist Flat Design?