Tutorials sind nützliche Gebrauchsanleitungen. Es gibt sie entweder in Form von „Schritt-für-Schritt“-Anleitungen bebildert mit Screenshots oder als Video. Diese zeigen die Aufeinanderfolge der Arbeitsschritte der jeweiligen Software. Im Folgenden listen wir Quellen im Web für die besten Online-Tutorials für Grafikprogramme wie Photoshop, Affinity Designer oder Quark-X-Press auf.
Die Art und Weise, wie man sich die Funktionen, Tipps und Tricks seines Grafikprogrammes aneignet, hat sich im Laufe der Jahre geändert. Gedruckte Handbücher für Anwenderprogramme sind weitestgehend durch Online-Varianten dieser Handbücher ersetzt worden. Dort waren immer schon kleine Tutorials bzw. Anleitungen für die Funktionen des Programmes enthalten. Wer also schnell wissen will, wie er etwa Punkte in einer Außenkontur in Adobe Illustrator einfügt oder löscht, kann das in der offiziellen Adobe-Anleitung nachschlagen. Jedoch ist die klassische Herangehensweise eines Handbuches etwa im Adobe Help-Center mehr textorientiert, was nicht immer schnell und leicht verständlich ist.

Tutorials der Programm-Hersteller
Hilfreicher sind da schon die Tutorials, die sich auf den Programmwebseiten der Hersteller befinden. Sie sind meist entweder ausführlicher mit Screenshots zur Bebilderung angereichert oder kommen gleich im Video-Format daher. Daneben gibt es viele Webseiten, die kostenpflichtige Schulungen, Kurse und darin Tutorials anbieten, und auch Webseiten oder etwa YouTube-Kanäle, die dies kostenlos von Nutzer zu Nutzer anbieten. Allerdings muss man bei den meisten Tutorial-Videos in den sauren Apfel beißen: sie sind in Englisch gehalten, was bei manchem die Nachvollziehbarkeit wieder verlangsamt. Hier empfiehlt es sich zum besseren Verständnis die Untertitel einzublenden. Aber Achtung: Wenn die Untertitel von YouTube automatisch generiert werden, schleichen sich gerade bei Fachbegriffen Fehler ein. Bei den Adobe-Videos kann man eigens übersetzte deutsche Untertitel in englischen Lehr-Videos einschalten. Die Adobe-Video-Tutorials sind in Art und Themenfeldabdeckung vorbildlich.

Nicht-kommerzielle Tutorials
Neben der Sprachproblematik ist immer auch auf die eingesetzte und besprochene Programmversion zu achten, weil es sonst zu Missverständnissen kommen kann, wenn man in einer anderen Programmversion arbeitet als die im Tutorial verwendete. Es gibt darüber hinaus Foren für Mediengestalter, die Anwenderfragen diskutieren und klären. Eine ähnliche Funktion haben Facebookgruppen.
Wie in anderen Bereichen, in denen im Web kostenloses Material für Designer angeboten wird, findet man Anbieter, die Kostenloses und Kostenpflichtiges mischen. Manche bieten einen kostenlosen Probezeitraum für die Nutzung der Tutorials an oder machen eine Registrierung vor der Tutorialnutzung zur Bedingung. Die Qualität der Video-Tutorials auf YouTube ist sehr unterschiedlich. Zum Teil muss man hier viel Zeit mitbringen, weil manche Videos zwar inhaltlich aussagekräftig und hilfreich sind aber nicht gut genug strukturiert. Sie achten zum Teil zu wenig auf stringente Zeitabläufe – dafür sind sie kostenlos und ausführlich. Übrigens bietet auch viaprinto gelegentlich Tutorials an, auch in Videoform.
Was macht ein gutes Tutorial aus?
Welches Tutorial ist am besten für mich geeignet? Diese Frage kann man sich vor allem dann stellen, wenn man die Flut an Video-Tutorials gerade auf YouTube oder auch Vimeo ansieht. Kriterien sind:
- Aktualität: Da die Update-Zyklen vieler Programme kurz sind, veralten Tutorials schnell. Ein wichtiges Kriterium ist also als erstes das Veröffentlichungsdatum des Tutorials und die besprochene Programmversion.
- Betriebssystem: Welches Programm für welche Plattform? Kommerzielle Programme laufen meist auf Microsoft Windows oder Apples MacOS bzw. iOS. Inzwischen sind kostenlose Unix-/Linux-Programme wie Gimp oder Scribus auch auf kommerziellen Plattformen verfügbar und werden so zu deren Konkurrenz. Wie gut ein Tutorial auf das jeweilige Betriebssystem eingeht, kann wichtig sein. Bei Linux etwa lohnt sich als erstes ein Programm-Installations-Tutorial.
- Grundsätzliches: Gerade Einsteiger-Tutorials widmen sich weniger den Details und mehr dem großen Ganzen des Programmes. Es ist sinnvoll, zunächst über so ein Tutorial das Programm grundsätzlich kennenzulernen und danach die Details.
- Details: Es gibt zahlreiche Kurzvideos, die Details wie einzelne Effekte oder Funktionen behandeln. Das ist praktisch, wenn man eine spezielle Frage hat.
- Kurzweiligkeit: Man findet zahlreiche Tutorials, die zu lang sind. Professionelle Tutorials kommen schnell auf den Punkt und vergeuden keine Zeit. Andererseits ist ein nicht zu schnelles Erklärtempo gut für die Verständlichkeit.
- Didaktik: Manche Amateurvideos sind zu unstrukturiert, andere Video-Tutorials betreiben zu viel Eigenwerbung. Positiv heben sich die Video-Tutorials von Adobe und Affinity hervor. Sie sind meist kurz, gut verständlich und höchst kompetent.
Tutorials für Gestaltungsprogramme
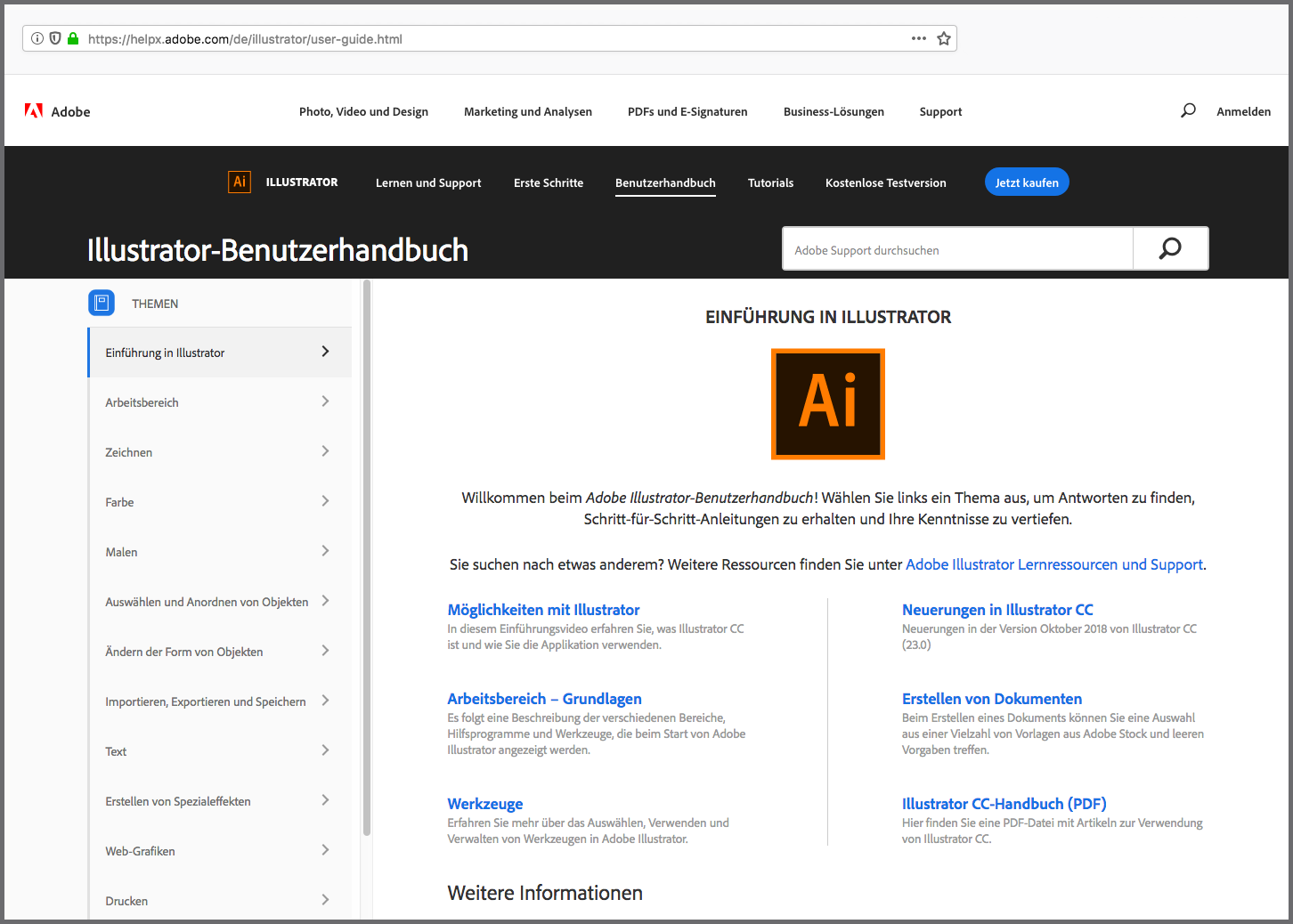
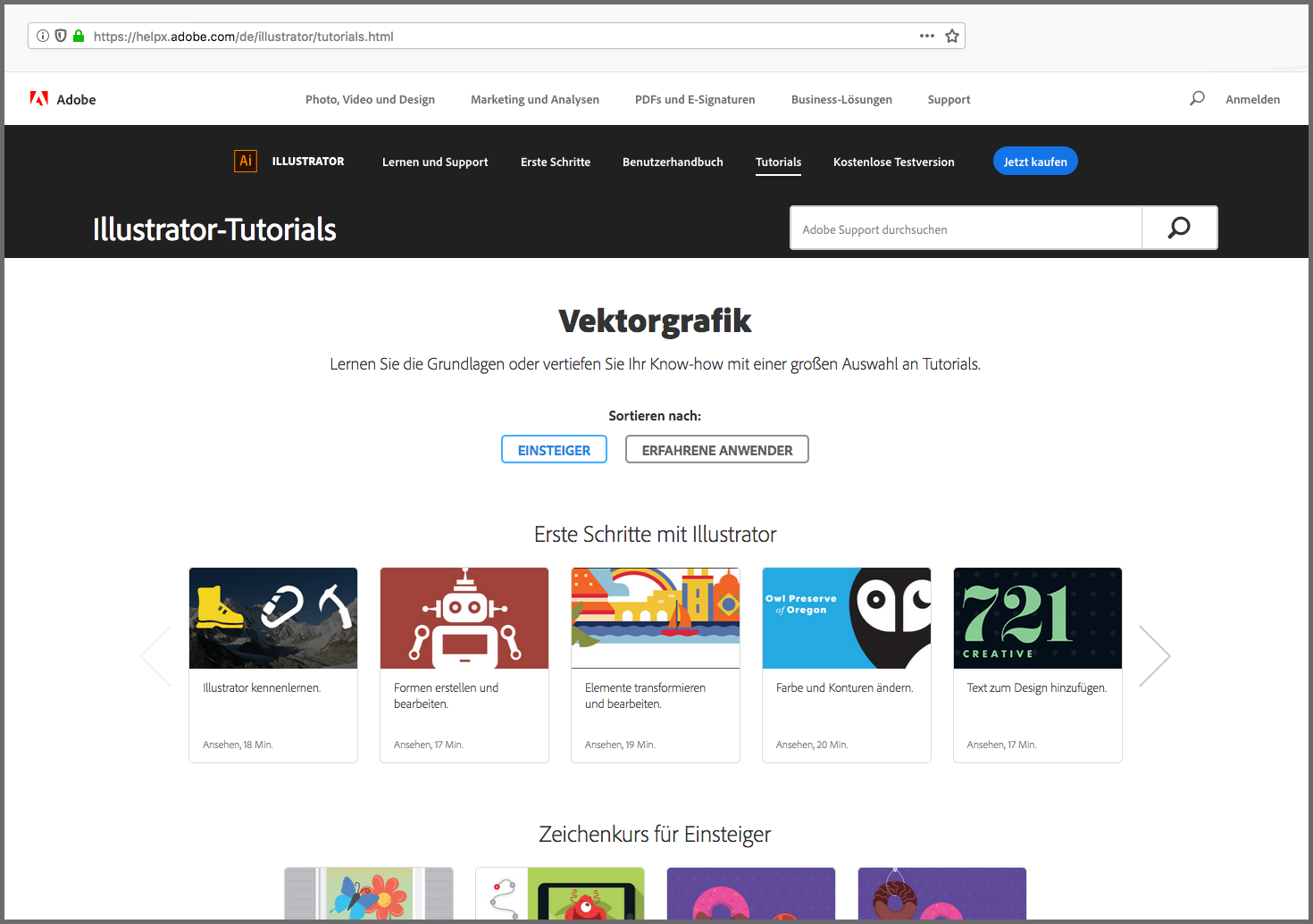
Adobe Illustrator
Als Zeichenprogramm-Standard für Vektorgrafik hat Adobe Illustrator eine lange Tradition, erhält aber zunehmend von Programmen wie Affinity Designer, Gimp oder Coral Draw Konkurrenz.
- Sammlung von 80 Tutorials
- Adobe-Webseite mit Tutorials zu den verschiedenen Anwendungsbereichen
Adobe InDesign
Die führende Layout-, Satz- und Gestaltungssoftware für mehrseitige Projekte wie Broschüren, Zeitschriften und Bücher.
- Video-Tutorials: Adobe-Webseite mit Tutorials zu den verschiedenen Anwendungsbereichen in Englisch mit deutschen Untertiteln.
- Tutorial „ Masterseiten“, in Englisch.
- Tutorial „Seitengrößen“: Unterschiedliche Seitengrößen in einem Dokument verwalten, in Englisch.
- Typografie-Tipps, in Englisch.
Adobe Photoshop
Photoshop gilt als Referenzklasse der Bildbearbeitung mit langer Tradition. Das Programm beherbergt inzwischen eine kaum noch überschaubare Anzahl an Funktionen.
- Sammlung von 60 hervorragenden Tutorials
- Forum, um Fragen zu klären
- Umfangreiche Webseite für Tutorials aller Art, Registrierung notwendig
- YouTube-Playlist mit interessanten Tutorials zu unterschiedlichsten Themen und Arbeitsbereichen
Affinity Designer
Das vektororientierte Programm wird immer mehr ein Konkurrent von Marktführer Adobe Illustrator.
- Tutorial „Umstieg“: zeigt den Umstieg von Adobe Illustrator zu Affinity Designer, in Englisch.
- Tutorials „Desktop“ für Affinity Designer als Desktop-Anwendung.
- Video-Liste: Eine Seite als Inhaltsverzeichnis zu einer umfangreichen Video-Mediathek zu fast allen Funktionen von Affinity Photo.
- Video-Übersicht: Auch auf der Plattform „Pinterest“ gibt es Übersichten für Video-Tutorials.
Affinity Photo
Das Programm bietet für einen Einmalpreis (im Gegensatz zum Adobe-Abo-Modell) einen professionellen, großen Funktionsumfang und ist damit einer der Hauptkonkurrenten von Photoshop.
- Video-Tutorial „Einstieg“: Gezeigt werden ein erster grundsätzlicher Einstieg ins Programm und seine Leistungsfähigkeit.
- Video-Tutorial „Vergleich“: Hier wird ein Vergleich zur Leistungsfähigkeit von Photoshop gezeigt. Behandelt werden die vergleichende Raw-Konvertierung und Raw-Bildbearbeitung in beiden Programmen sowie der Umgang mit Ebenen.
- Video-Liste: Eine Seite als Inhaltsverzeichnis zu einer umfangreichen Video-Mediathek zu fast allen Funktionen von Affinity Photo.
Affinity Publisher
Der Affinity Publisher als Satz- und Seitengestaltungsprogramm stellt eine Konkurrenz zu Adobe InDesign dar.
- Video-Training: Ausführliches zweistündiges Video-Tutorial als Einführung in das Programm.
- Video-Sammlung: Die Affinity-Webseite mit Video-Tutorials in Englisch.
Canva
Canva ist ein browserbasiertes Baukastensystem für das Online-Gestalten von Printprodukten.
- Deutsches Video-Tutorial über die Funktionen des Onlinedesign-Baukastens
- Englischsprachige Kurzvideos zu verschiedenen Themen

Corel Draw
Die Corel Draw Graphic-Suite enthält unter anderem Programme für Bildbearbeitung und Vektorgrafik.
- Video-Kanal auf YouTube mit einer Fülle an Videos zu den verschiedenen Corel-Draw-Funktionen.
- Video-Tutorial zu Kreisen, die aus sich verjüngenden Linien bestehen und anderen automatisierten Linienstrukturen unter Zuhilfenahme des „Wirkungs“-Tools (=“Impact“-Tool). Dies bietet faszinierende Möglichkeiten etwa für das Logo-Design und andere illustrative Zwecke.
Gimp
Kostenlose Bildbearbeitung und Vektorzeichenprogramm für alle Plattformen mit inzwischen benutzerfreundlicherem Interface.
- Gimp für den Einstieg als Video
- Einige wenige herkömmliche Schritt-für-Schritt-Tutorials für Einsteiger: Hier und hier
- Aktueller Gimp-Tutorial-Kanal auf YouTube
- Gimp-Tutorial-Sammlung auf YouTube auf Deutsch
- Umfangreiche Sammlung von Gimp-Tutorials als Video-Playlist auf YouTube
- Figürliche Freisteller in Gimp
Inkscape
Als kostenlose Konkurrenz zu Adobe Illustrator ist das Vektorgrafik- und Zeichenprogramm Inkscape für Windows, Linux und MacOS verfügbar.
Procreate
Zeichensoftware für Apples iPad, die per Stift bedient wird.
- Erstellung einer Illustration von der Skizze bis zum fertigen Ergebnis
- Eine Sammlung von sieben Procreate-Funktionen im Video
Quark-X-Press
Das Programm für professionellen Satz und Seitengestaltung war, bevor Adobe InDesign entstand, der Marktführer in seinem Bereich. Inzwischen ist es zu einer Graphic-Suite erweitert worden.
- Video-Einführung in Englisch
- Weitere Einführungsvideos
- Offizielle Webseite, die alle Informationen zu Quark-X-Press bündelt
Scribus
Neben InDesign und Quark-X-Press gibt es gerade für die Unix- und Linux-Welt das kostenlose Seitengestaltungsprogramm „Scribus“. Es läuft aber auch unter MacOS, Windows und weiteren Betriebssystemen.
- Video-Tutorial für Einsteiger.
- Webseite mit diversen Links zu Scribus-Tutorials.
- Wiki mit diversen Tutorials und Informationen.
Seiten mit Tutorials zu unterschiedlichen Programmen
- Diverse Tutorials, 24 Stunden kostenlos
- Deutscher Adobe-YouTube-Kanal

[av_button label=’PDF-Download der Infografik‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2019/01/viaprinto_BIT_DPI_PPI_Pixel.pdf‘ link_target=’_blank‘ size=’medium‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]