In unserer Serie zum kostenlosen Gestaltungsmaterial hatten wir bisher Quellen für Schriften, Clipart, und Inspiration im Web ausfindig gemacht. Davor gab es bereits einen Artikel zu kostenlosen Fotos im Web. Diesmal geht es um eine besondere Ressource für Designer, die nicht hoch genug bewertet werden kann: Know-how! Wo findet man fundierte Informationen über DIN-Maße, Umrechnungen von Maßeinheiten, die Gestaltung von Typo-Rastern oder Informationen zu Typografieregeln und Satztechnik?

Medien- und Grafik-Design hat mit Gefühl für Formen, Proportionen, Schriften und Farben zu tun. Auch Handwerk spielt eine Rolle, zum Beispiel was typografische Abstände anbelangt oder Farbkombinationen. Außerdem benötigt man hin und wieder einen fachlichen Input für kleine und große Aufgabenstellungen. Welches Know-how benötigt ein Designer im Alltag zum Beispiel?
- Welche Farbkombinationen sehen gut aus und passen zueinander?
- Sind Farbharmonien oder Farbkontraste für mein Projekt besser?
- Wie konstruiere und berechne ich ein Typografie-Raster oder einen Satzspiegel?
- Wie kombiniere ich Schriften harmonisch?
- Wie gestalte ich ein Corporate Design zeitgemäß?
- Wie rechne ich Maßeinheiten um?
Einige Seiten im Web vermitteln für solche und andere Fragen das richtige Wissen, Know-how und Handwerkzeug. Eine Übersicht:
[av_button label=’Download Infografik‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2017/12/viaprinto_infografik_gestaltung.pdf‘ link_target=’_blank‘ size=’medium‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]
Praxis, Theorie und Kritik zum Thema „Corporate Design“
Es gibt eine Praxis und eine Theorie des Corporate Designs. Oftmals geht es im Designalltag darum zu sehen, nach welchen Kriterien eine Design-Systematik entwickelt wird. Danach ist wichtig, wie sie in der Praxis für den Kunden verständlich dokumentiert wird. Dazu sind Design-Manual-Beispiele wichtig.
- Praxis: Die umfassendsten praktischen Beispiele findet man in der Corporate-Design-Manual-Sammlung der Seite „Design Tagebuch“, die im Moment über 250 Beispiele umfasst.
- Theorie: Viel zur Theorie des Corporate Design und eine weiterführende umfangreiche Linkliste findet man auf CorporateDesign.info
- Kritik und Rezension: Kompetente Darstellungen und Meinungen zu Corporate Designs oder Logogestaltungen findet man in den Blogs Design Tagebuch und Under Consideration
Für einen kompetenten Überblick über das Mediendesign
Das genannte Fachblog „Design Tagebuch“ bespricht über Erscheinungsbilder hinaus alles wichtige rund um Kommunikationsdesign und digitale Medien. Wie bei Buchrezensionen werden hier neue Logos, Corporate Designs oder Designprojekte vorgestellt und rege diskutiert. Wer einen Überblick über zeitgemäße Gestaltung haben will, hat hier die beste Anlaufstelle.
Viel Infos vor allem für den Design-Nachwuchs enthält die Medien-Community-Webseite. Unter anderem auch ein ausführliches Lexikon zu Fachbegriffen aus Mediengestaltung, Flexografie, Druck, Siebdruck und Druckweiterverarbeitung.
Regeln und Know-how für Satz und Typografie
Typografie, Satztechnik und Satzästhetik gehen Hand in Hand. Drei Seiten vermitteln entweder kompakt oder sehr ausführlich Wissen:
- Die wichtigste Seite in Deutschland für ein breites typografisches Know-how ist das Typolexikon. Hier wird seit 2001 Fachwissen in Sachen Schriftkunde, typografische Gestaltung und Mediendesign umfassend und sehr schön gestaltet vermittelt.
- Auch auf Typografi.info wird Wissen vermittelt und werden aktuelle Themen zu Schriften und Typografie diskutiert.
- Auf Typography-Nerd werden Fonts und Fontsoftware vorgestellt oder Artikel über Detailtypografie
- Der Fontblog hat im März 2017 leider seine Publikationstätigkeit beendet, die veröffentlichten Beiträge bleiben aber online. Hier ist einiges über Typo-Veranstaltungen, Schriften und Diskussionen zum Thema „Schrift“ nachzulesen. Die Seite bekommt damit mehr historischen Charakter.
- Satztechnische Details findet man bei Webmasterpro zusammengefasst in einer zweiteiligen Artikelserie.
Gestaltungsraster für das systematische Desgin
Design hat nicht nur mit Kreativität zu tun, sondern auch mit Planung. Ihren Höhepunkt findet diese Designauffassung in der sogenannten „Rastertypografie“. Sie arbeitet mit Grundlinienrastern und einer Flächen- und Gitterstruktur, die die Seite in harmonische Untereinheiten aufteilt. So werden Spaltenbreiten, Ränder und Bildformate standardisiert.
- Einen Satzspiegel anzulegen und aus ihm heraus ein Gestaltungsraster zu entwickeln, ist ein komplexer Vorgang. Eine Seite der Typeschool zeigt die Entwicklung dennoch kurz und übersichtlich.
- Auch im Typolexikon gibt es dazu verschiedene Beiträge, unter anderem einen dazu, wie man Flächen teilt, um ein Typoraster entwickeln zu können.
- Sehr detailliert und ausführlich zeigt InDesign-Tutorials, wie man solch ein Raster im Programm entwickelt.

Maßeinheiten und ihre Umrechnung
Zum Handwerkszeug eines Designers gehören die DIN-Formate. Jeder kennt auswendig die Maße von DIN A5 bis DIN A3 aber darunter oder darüber wird es manchmal etwas schwierig mit den exakten Maßen. Auch bei anderen exakten Größen im Grafik-Design ist es gut, einen Anlaufpunkt zu haben. Maße umzurechnen, kann immer mal wieder wichtig werden. Mal geht es darum, genau auszurechnen, ob ein Bild datenmäßig groß genug für die Belichtung einer Drucksache ist. Mal geht es darum, wie eine Reinzeichnung für eine Großwerbefläche oder Leuchtreklame maßstabsgerecht angelegt wird. Manchmal geht es im internationalen Austausch auch darum, die Maße, die wir verwenden, auf ein anderes Maßsystem umzurechnen.
- Eine Seite, mit der sich fast alles Denkbare umrechnen lässt, ist der Unitconverter der Seite Translator-Café. Hier wird jede Maßeinheit ausführlich erklärt und definiert. Außerdem wird Wissen zur Entstehung der Maßeinheiten im historischen Zusammenhang vermittelt.
- Was Pixel-Maße für die Webseitenprogrammierung in der Programmiersprache CSS bedeuten, behandelt der Artikel von t3n.
- Die App Trelleborg Konverter für iOS oder Android rechnet am Smartphone Längen, Flächen oder typografische Maßeinheiten um – für internationale Projekte interessant.
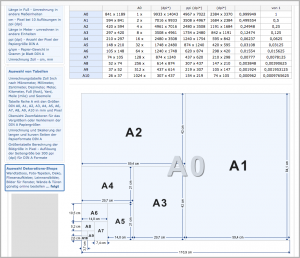
- Die Seite DIN-Formate.de hält ein umfassendes Wissen über Formate, Proportionen, Bild- und Papiergrößen und Seitenverhältnisse bereit. Neben den DIN-Formaten und Papiergrößen gibt es unter anderem Angaben und Umrechnungstabellen zu Zoomfaktoren, Gewichten, Massen, Grammaturen, Bildformaten, Pixeln und Auflösungen für Fotos und den Druck. Außerdem kann man mit diversen Rechnern Maße und Auflösungen umrechnen. Etwa einen Rechner, der die Pixelanzahl für die DIN-Maße in DPI Oder einen Rechner für die Druckauflösung, der anhand von Fotomaßen und Pixeln die Bildauflösung in DPI berechnet.

Farbsysteme verstehen, Farbpaletten anlegen, Farben ermitteln
1) Farbsysteme
Einen guten Überblick über die Farbsysteme in Drucktechnik, Design, Kunst und Wissenschaft vermitteln drei Seiten umfassend:
- Die Seite Colorsystem vermittelt Wissen über alle wesentlichen Farbsysteme und ihre Geschichte.
- Die Seite Medienkompetenz/Farbsysteme geht auf Farbkreis, Farbwürfel und Farbtheorien ein und überträgt sie auf jene Farbsysteme, deren Kenntnis für das Gestalten am Bildschirm entscheidend ist.
- Die Mediencommunity beschreibt kurz und knapp alle wesentlichen Aspekte von Farbeinsatz und Farbwirkung.
2) Farbpaletten und Farbkombination
Bei der Farbgestaltung geht es meist nicht um eine Farbe, sondern um einen Farbkanon – also das Zusammenwirken mehrerer Farben. Dafür hat sich das Anlegen von Farbpaletten eingebürgert, die man mit verschiedenen Tools kopieren, speichern und teilen kann. Auch findet man in der Regel auf den Farbseiten Farbpaletten anderer Nutzer oder solche, die sehr beliebt sind. Anwendungen dafür sind:

3) Mit Farben arbeiten
Es gibt viele Seiten im Netz, die Service rund um Farbe bieten. Dazu gehören etwa Farbumrechner, die allerdings in Grafik-Design-Software wie Photoshop, InDesign oder Illustrator bereits enthalten sind. Unter den weiteren Tools mit Praxisrelevanz stechen folgende hervor:
- Die Seite Brands In Colours listet auf, aus welchen Farben bekannte Firmenlogos bestehen.
- Multicolr sucht und stellt Creativ-Commons-Fotos in einer Übersicht nach ausgewählten Farben zusammen, was gut funktioniert. Man findet so kostenlose Bilder, die zum Farbkanon des Corporate Designs passen.
- Kelir als App für iOS oder als Programm für das Desktop-MacOS zeigt die Farbwerte eines Bildes am Bildschirm an.
- ColorLab, eine Android-App, analysiert sowohl die Farbwerte der mit der Smartphone-Kamera aufgenommenen als auch auf dem Handy vorhandenen Bilder – und stellt sie in den Farbwerten aller gängigen Farbsysteme dar.

Gestalter und Designer finden hier im viaprinto-Blog die besten Tipps für Ihre Werke. In der nächsten Folge stellen wir Quellen für Templates, Vorlagen und andere herunterladbare Dateien für Designprojekte im Web vor.
In dieser Reihe bereits erschienen:
Type & Fonts für Designer: Wo finde ich kostenlose Schriften im Web?
Clipart für Designer: Wo finde ich kostenlose Illustrationen im Web?
Ideenfingung durch Inspiration: Kostenlose Ideen für Mediendesigner.