Gutes Editorial Design sollte immer den Leser im Blick behalten, der sich eine leserfreundliche, funktionale und attraktive Zeitung wünscht. Um das zu gewährleisten, müssen einige gestalterische Faktoren berücksichtigt werden.
Zeitungen und Zeitschriften, die sich gut verkaufen sollen, müssen auch gut lesbar sein. Das wussten schon die Macher der New York Times Mitte des 19. Jahrhunderts. Doch was macht ein wirklich gutes redaktionelles Design aus? Und wie schafft man es, eine Zeitung attraktiv für den Leser zu machen? Diese Fragen versuchen seit Jahrzehnten Forscher zu beantworten.
Forschungserkenntnisse und Erfahrungen

Erste Erkenntnisse gewann man aus Blickverlaufsmessungen, dem sogenannten Eye-Tracking. Doch mit dem Internet und mobilen Geräten veränderten sich auch die Lesegewohnheiten der Menschen – und damit die Grundlagen des Editorial Design. Inhalte müssen jetzt schnell erfasst und gut quer gelesen werden können. „Freistellern, Weißraum, Magazin- und Poster-ähnlichen Zeitungen gehört die nahe Zukunft – gerade wenn man junge Leser anziehen will“, resümiert der Druck- und Medientechnologe Daniel Mittendorf in seinem Buch „Die Zukunft der Zeitung“ aus den Erfahrungen der schwedischen Bonnier-Gruppe. Die Verlagsgruppe konnte mit der Veränderung von Design und Layout einiger Zeitungen in Ost-Europa den Abverkauf deutlich steigern. Zu den Änderungen gehörten aber nicht nur das Aussehen, sondern auch die Inhalte. Dem Editorial Designer aber unterliegen lediglich die gestalterischen Mittel, um einer Zeitung zum Erfolg zu verhelfen.
Elemente platzieren: Seitenaufteilung
Zu den wichtigsten Gestaltungsmitteln für ein gelungenes Zeitungsdesign zählen dessen Elemente und deren Platzierung auf der Seite. Überschriften, Fließtext, Bildmaterial, aber auch Hervorhebungen müssen ansprechend auf einer Seite positioniert werden. Und das so, dass deren Inhalte nicht falsch wiedergegeben werden. Wichtig ist dazu die Einteilung des Textes mit Überschriften und Zwischenüberschriften sowie die Auswahl der passenden Bilder, die oft dem Editorial Designer überlassen bleibt. Der Designer entscheidet auch, wie das Gestaltungsraster aussehen soll. 9er- und 12er-Raster sind besonders beliebt, um möglichst viel Gestaltungsfreiraum zu haben. In dieses Raster werden die Bilder und Texte letztendlich gesetzt. Der Spalten- und Zeilenabstand des Fließtextes sollte dazu in etwa gleich groß bzw. der Spaltenabstand etwas größer sein.
Formen und harmonische Proportionen

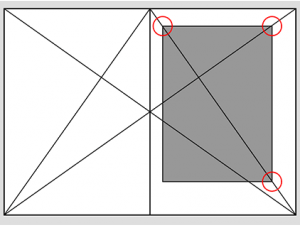
Steht das Raster, können Text, Bild und andere Gestaltungselemente eingesetzt werden. Sie bilden Formen, die bei Betrachtung mit halb geschlossen Augen eine ganz eigene Wirkung entfalten. Die Aufgabe des Designers ist es, die Seitenelemente so anzuordnen, dass die sich daraus ergebenden Formen einen harmonischen Gesamteindruck ergeben, der den Lesefluss fördert. Weißraum und Bilder, Text und Überschriften sollten sich zu einem harmonischen Ganzen fügen. Klassische Proportionen und Seitenaufteilungen etwa mit Hilfe des Goldenen Schnittes helfen bei dieser Harmonisierung des Textes mit den anderen Gestaltungselementen.
Mit Größen und Kontrasten für Spannung sorgen
Das Spiel mit Größen und Kontrasten ist zudem von besonderer Bedeutung: Auch wenn Symmetrie für die Anordnung der Elemente und die Gewichtung der Seiten wichtig ist, kann ein großes Bild oder der Wechsel von großen und kleinen Bildern für das Maß an Spannung sorgen, das die Blicke des Lesers auf den Inhalt lenkt. Gleiches gilt für große und kleine Schriftgrößen, die in Überschriften die Gewichtung des Inhalts ganz anders setzen können und im Fließtext diesen mit Hierarchien versehen. Spannung wird zusätzlich erzeugt, wenn die Elemente der Seite zu einer Diagonalen gruppiert werden und so das Auge durch die Seite leiten. Neben den Größen sorgen aber auch Kontraste für die notwendige Spannung. Hell und Dunkel können sich abwechseln und kräftige Farben die Blicke auf sich ziehen.
Kontinuität für mehr Lesefreude
Bei allem aber gilt: Die Gewichtung der Seiten muss ausgewogen sein, Bilder und Textpassagen sollten zusammen und zur Zielgruppe passen. In Wirtschaftsmagazinen will man eher Hintergrundinformationen in Form von Illustrationen und Grafiken sehen, während Reisemagazine das Fernweh mit großen Bildern erwecken. Und auch wenn doppelseitige Aufmacherbilder, die nur Überschrift und Teasertext beinhalten, viel Platz im Magazin rauben: Genau diese offene Gestaltung sorgt für Unterbrechungen beim Blättern, für Luft zum Genießen der Bilder und einen Ruhepol inmitten des ansonsten oft unruhig wirkenden Textsatzes. Doch diese Art der Gestaltung muss auch mit dem Cover harmonieren. Denn bildet das Innere eines Magazins oder einer Tageszeitung durch sich wiederholende Formen und Farben ein harmonisches Gesamtbild, sollte das Cover nicht außen vor bleiben und sich in die visuelle Anmutung einfügen. Zusammen müssen Umschlag und Inhalt immer eine visuelle Einheit bilden.
Weitere Einflussfaktoren
Harmonisch und modern sollen Zeitschriften sein, wenn sie sich verkaufen wollen. So lautet zumindest die These und die Verkaufszahlen vieler neu gestalteter Blätter bestätigen das. Doch wie kann man aus einem bestehenden Magazin mehr machen? Der Bonnier-Verlag engagierte einen Architekten, der das Ying-Yang-Prinzip „form follows function“ auf Zeitungen übertrug. Andere Blattgestalter orientieren sich an den Trends des Kommunikationsdesigns, der Werbebranche und der digitalen Medien. „Wesentlicher Einfluss auf das Design von Printmedien geht auch von anderen Mediengattungen und Medienprodukten aus“, findet auch Claudia Maria Wolf, Autorin des Buches „Bildsprache und Medienbilder“. Mit anderen Worten: Wer sich viele Zeitschriften zum Vergleich heranzieht, kann sehen, welche Trends es gibt. Aber auch die Gestaltung von Werbung oder Internetseiten nehmen Einfluss auf das, was Leser als modern und attraktiv wahrnehmen. Hier gilt es, sich zu informieren, Trends zu (er)kennen und das Beste für den Leser herauszuziehen.

Was für Magazine gilt, sollte auch bei anderen Medien angewendet werden. Doch wie wird ein digitaler Newsletter so gestaltet, dass der Empfänger ihn nicht gleich in den Papierkorb verschiebt? Interessante Aspekte des Newsletter-Designs erfahren Sie im kommenden Teil dieser Serie.
Bisher in dieser Reihe erschienen:
Die Kunst des Editorial Design – Eine Begriffsklärung.
Die unterschiedlichen Formen des Editorial Design.
Die Unterschiede zwischen den Medien – Online und Print





