Möchten Sie sich bei Ihren Geschäftspartnern mit einer Weihnachtskarte für die Zusammenarbeit im auslaufenden Jahr bedanken und gut in Erinnerung bleiben? Dann wird es Zeit für die Planung. Als Unterstützung haben wir uns den Mediengestalter Jörg Adrion, der auch für den Klett-Verlag arbeitet, an den Rechner geholt. Er zeigt uns hier Schritt für Schritt das Erstellen einer weihnachtlichen Grußkarten in InDesign.
Am Ende des Textes steht den Lesern eine offene InDesign-Datei zum freien Download und für den Innentext Ihrer Wahl bereit. Verfolgen Sie Schritt für Schritt das Erstellen der Karte und lassen Sie sich für eigene Entwürfe inspirieren.
Kleine gestalterische Vorüberlegung: Soll eine Weihnachtskarte für das allgemeine geschäftliche Umfeld eingesetzt werden, darf die Gestaltung nicht zu „überdreht“ wirken, dabei sollte sie einigermaßen ansprechend und weihnachtlich sein.
#Schritt 1 Im ersten Schritt laden wir auf viaprinto.de die zum Download bereitgestellte InDesign-Datei der Grußkarten herunter, und zwar in der Variante DIN A6 quer. Sie speichern wir dann gleich unter einem neuen Namen ab. Die Ebene mit den Informationen zur Dateianlage blenden wir dann gleich aus.
#Schritt 2 Mit einem passenden Motiv – in unserem Fall eine grafische Gestaltung mit einem freien Art-Deco-Font beginnen wir dann mit dem Layouten der Titelseite. Generell empfehle ich, für die verschiedenartigen Objekte (Farbflächen, Hintergründe, Bild und Text) auf der Karte mehrere Ebenen anzulegen. Wer es motivreicher mag, kann auf freien Bilddatenbanken Bilder herunter laden. Ein in den letzten Jahren immer wieder auftauchendes Motiv für Weihnachtskarten ist z.B. der Hirsch, der in verschiedenen weihnachtlichen und winterlichen Kontexten zu finden ist.
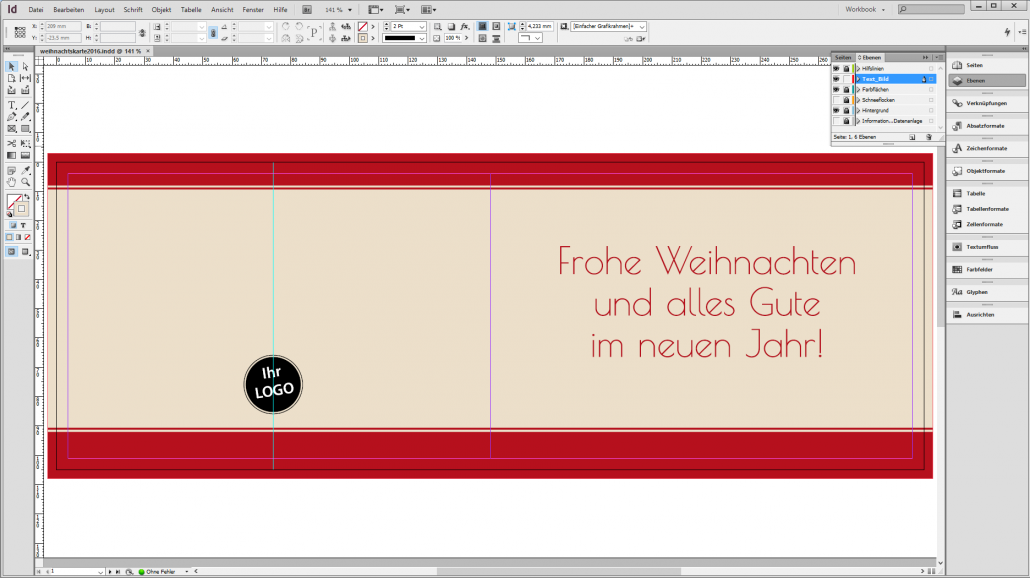
Zunächst platzieren wir also das Bild oder eben den Text mittig auf Seite 1 – die Feinheiten folgen noch.
#Schritt 3 Das zentrale Motiv bekommt jetzt noch ein wenig „weihnachtliche“ Umrahmung: wir ergänzen das Bild oben und unten mit roten Farbflächen (Farbwert 20/100/100/10) und einer abgesetzten Linie und fügen den Text auch gleich hinzu.
Bitte dabei beachten: die Farbflächen sind hier randabfallende Objekte, also müssen diese auch mit Beschnitt angelegt werden!
Für den Text wurde die Schrift „Poiret“ gewählt, die bei fontspace.com kostenlos und für die private und kommerzielle Nutzung heruntergeladen werden kann.
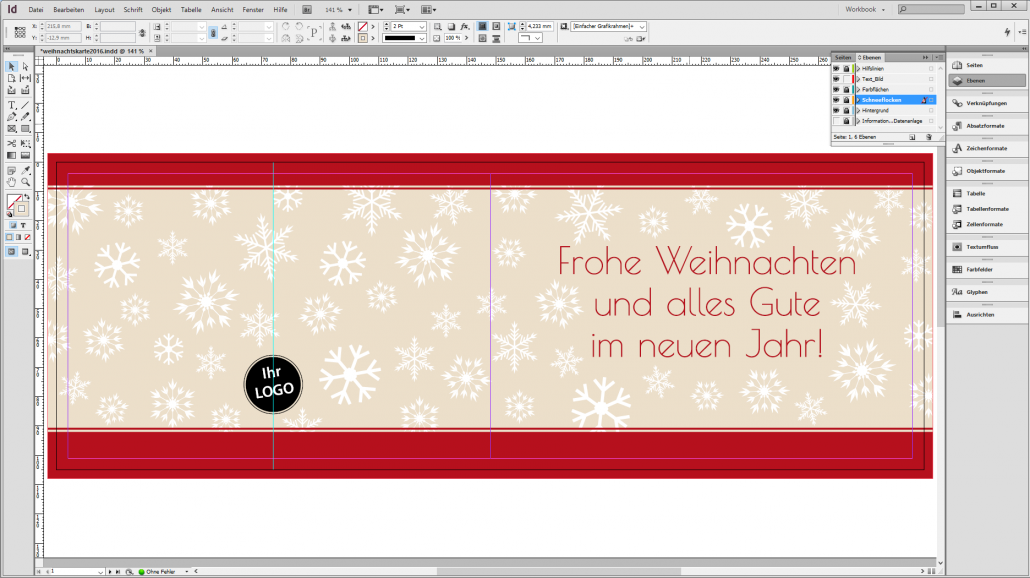
#Schritt 4 Da der Kontrast mit dem Papierweiß etwas hart ist, habe ich noch einen cremefarbenen Hintergrund ergänzt (0/7/18/10). Etwas „Pepp“ fehlt der Karte jetzt aber noch – dazu fügen wir Schneeflocken ein.
Dazu können wir eine kostenlose Datei mit 25 verschiedenen Schneeflocken-Formen im eps-Format herunterladen. Diese lässt sich beispielsweise im Grafikprogramm Illustrator öffnen. Hier einfach die gewünschten Formen heraussuchen und in die InDesign-Datei kopieren.
Die Flocken sollten nicht zu dominant werden und ja nur den Hintergrund bilden. Man könnte sie aber auch in einem hellen Blauton (36/4/8/0) einfärben.
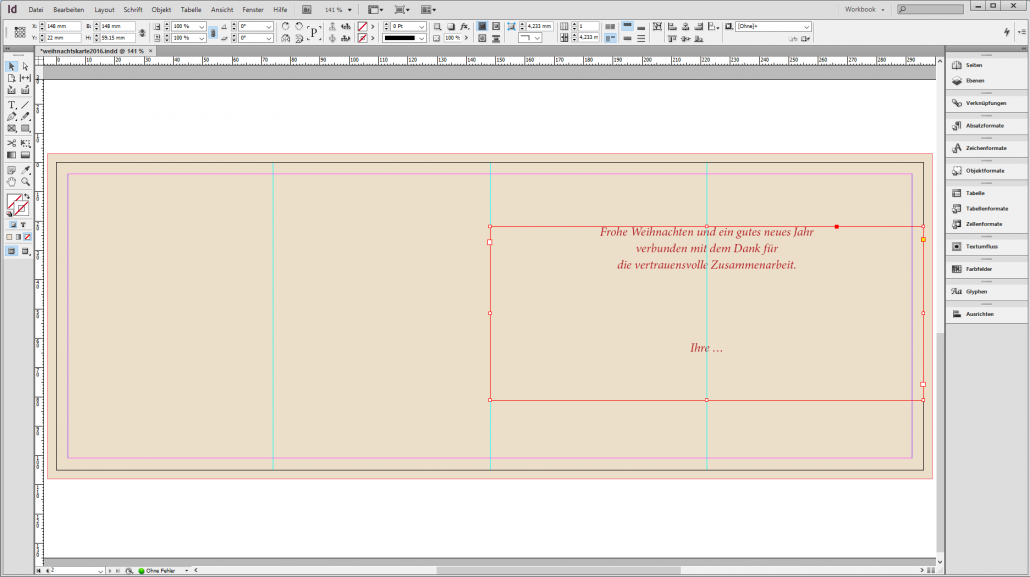
#Schritt 5 Jetzt kommt das Innere der Karte dran, also die Seiten 2 und 3: Um die Gestaltung der Karte einheitlich zu halten, wählen wir denselben Hintergrund wie auf der Vorderseite. Um später die Gestaltung zu erleichtern ergänzen wir Hilfslinien, die jeweils die Mitte der Seiten anzeigen.
Auf der Seite 3 steht dann der eigentliche Grußtext der Karte – diesen setzen wir zentriert. Als Schrift wurde die „Minion Pro Italic“ 12/16 Punkt gewählt und im Rot-Ton der Farbflächen der Vorderseite eingefärbt. Diese Schrift ist für Anwender von InDesign CS5/CS6/CC gratis und auch im Lieferumfang der Software bereits enthalten.
Der eingesetzte Text ist dabei nur ein Vorschlag und kann nach Ihren Wünschen modifiziert werden.
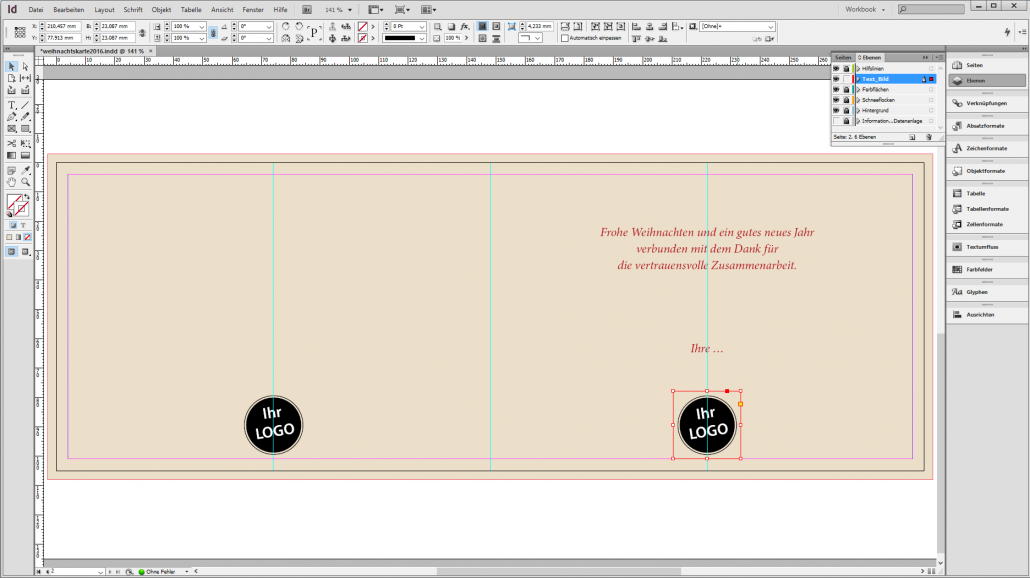
#Schritt 6 Außer dem Text ist Ihr Logo das Element, das der Karte Ihre individuelle Note verleiht. Für die Platzierung bieten sich einige Möglichkeiten an: am unteren Rand zentriert auf der Seite 3, oder, wenn der Text auf Seite 3 länger ausfällt, ist auch eine Platzierung auf Seite 2 und auch auf der Rückseite (Seite 4) möglich. Wichtig in jedem Fall: um das Logo gilt ein sogenannter Schutzraum! Hier dürfen keine weiteren Objekte platziert werden, die das Logo stören könnten. Nur so kann es auch zur Geltung kommen. Möchten Sie der Karte noch Elemente hinzufügen, müssen Sie darauf unbedingt achten.
In unserer Arbeitsdatei setzen wir zunächst Platzhalter an den möglichen Positionen ein, die Sie später entfernen und durch Ihr Logo ersetzen müssen, wenn Sie auf diese Datei zurückgreifen möchten.
#Schritt 7 Wenn Sie Ihren persönlichen Text gesetzt und das Logo platziert haben, dann ist die Karte fertig zur Ausgabe der Daten in ein druckfähiges PDF.
Wenn auch sonst alles passt, können wir jetzt die Karte für den Upload auf viaprinto unter den Grußkarten vorbereiten: Dazu wird die Datei im PDF/X-1a-Format exportiert. Unser Tipp: Hierbei nicht vergessen, den Anschnitt mit zu exportieren! Wenn Sie dazu weitere Hilfe brauchen, finden Sie auf den Hilfeseiten weitere Informationen zum PDF-Export: Hilfeseite von viaprinto . Der letzte Schritt ist Ihre Produktkonfiguration, bevor es zur Bestellung geht.
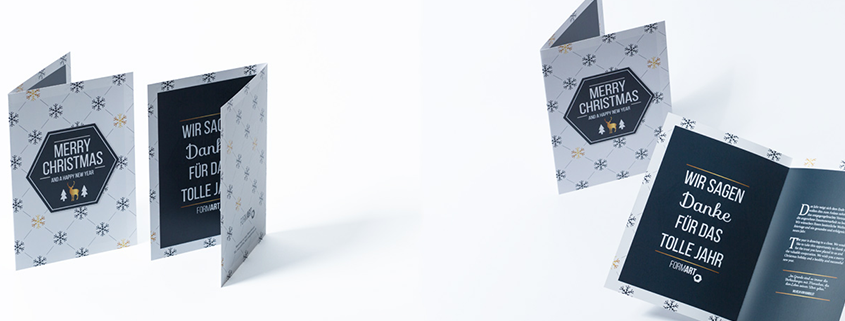
Fertig ist sie, unsere Weihnachtskarte als InDesign-Datei:
http://link.viaprinto.de/weihnachtskarte
[av_button label=’zum Datei-Download‘ link=’manually,https://www.viaprinto.de/blog/wp-content/uploads/2016/11/weihnachtskarte2016_indd-1.zip‘ link_target=’_blank‘ size=’small‘ position=’center‘ icon_select=’no‘ icon=’ue800′ font=’entypo-fontello‘ color=’theme-color‘ custom_bg=’#444444′ custom_font=’#ffffff‘]
Hinweis: Der Text auf der Seite 1 ist hier bereits in Pfade gewandelt, die Schrift muss also nicht auf Ihrem System installiert sein, es sei denn, Sie möchten den Text selbst noch verändern. Die Abbildungen sind eingebettet und nicht verknüpft.