Sicherlich haben Sie es schon entdeckt: Wir bieten Flyer jetzt mit bis zu fünf Brüchen an. Das sind bis zu 12 gestaltbare Seiten für Sie. Was natürlich auch eine Herausforderung im Layout darstellt. Deswegen haben wir uns einen Profi zur Seite genommen, der Ihnen erklärt, wie Sie die Flyer per Raster einfach strukturieren können. Wir wünschen erfolgreiche Hilfestellung und danken unserem Gastautor Ralf Wasselowski.
Das firmeneigene Corporate Design legt fest, wie Logo, Farben und Schriften zu verwenden sind. Das sorgt für einen einheitliche Gestaltung. Aber wo das Ganze im Flyer unterbringen? Flächenaufteilungen bestimmen im Print-Design die Seitenverhältnisse von Bildern.

Erste Schritte: Seitenverhältnisse und Proportionen im Corporate Design
Um diese Seitenverhältnisse in eine Systematik zu bringen, entwickelt der Medien-Designer ein Typoraster oder Gestaltungsraster. Mittels eines Hilfsliniensystems legt es Spaltenbreiten, Abstände und Bildgrößen fest. Damit beim Einsatz des Typografierasters die Position und Größe von Bildern nicht mehr beliebig ist, ist Folgendes festzulegen:
- Das Seitenformat. Meist ist das Papierformat als DIN-Format normiert. Aber innerhalb der Seite lassen sich die Ränder und Stege individuell breit festlegen.
- Die Schrift. Schriftgröße und Zeilenanstand legen insgesamt die Höhe des Satzspiegels fest und bilden so die Fotohöhen.
- Die Bilder. Print-Projekte leben von Bildern, die die Wirkung des Designs insgesamt formen. Ob man mit spannungsreichen 16:9-Quer- oder Hochformaten arbeitet, mit 4:3-Fotogrößen oder mit ruhigen quadratischen Fotogrößen ist ein Unterschied.
Arbeiten mit InDesign: das Typoraster in der Praxis
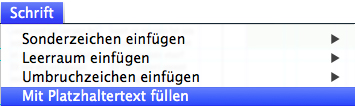
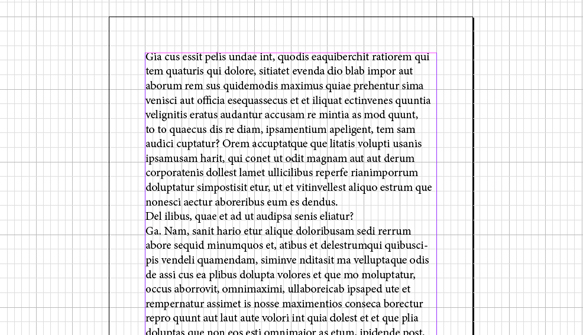
Wie legt man ein Typoraster an? Adobe InDesign bietet drei Rastertypen an, die man für die Gestaltung auch kombinieren kann. Beim ersten praktischen Beispiel zum Testen der Rasterfunktionen nutzen wir den Platzhaltertext von InDesign. Zieht man nämlich einen Textrahmen auf und geht auf „Schrift“ > „Mit Platzhaltertext füllen“ wird der Textrahmen mit Blindtext gefüllt.
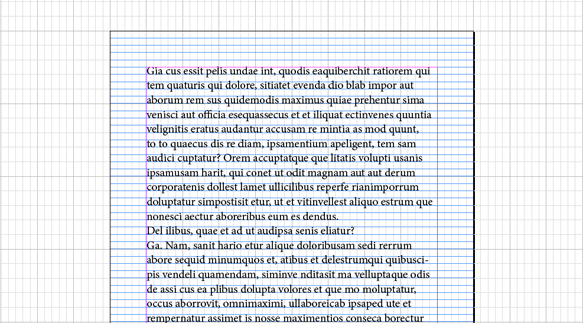
Das Grundlinienraster für Registerhaltigkeit
Das Grundlinienraster sieht so aus:

Rastertyp 1: Das Grundlinienraster für Registerhaltigkeit
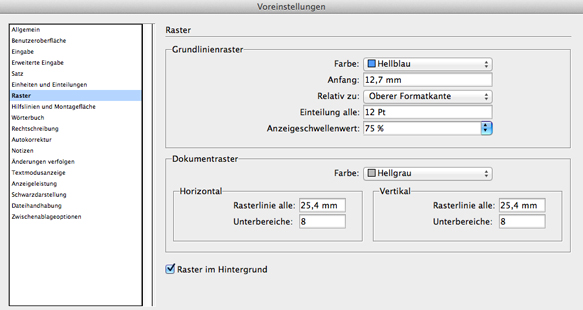
Das Grundlinienraster legt den Zeilenabstand fest und unterteilt die gesamte Seitengröße mit Linien im vorgegebenen Zeilenabstand. Es ist in kleinen Abbildungsmaßstäben nicht zu sehen, erst bei Vergrößerung der Ansicht erscheint es. Der Vergrößerungs-Prozentwert, ab dem es zu sehen ist, lässt sich aber auch einstellen: „Bearbeiten“ (Windows) bzw. „Menü InDesign“ (Mac) > „Voreinstellungen“ > „Raster“ und dann „Grundlinienraster“ > „Anzeigeschwellwert“. Das Grundlinienraster hat den Sinn, dass auf allen Seiten die Textzeilen registerhaltig bleiben.
Rastertyp 2: Das Dokumentenraster für schnelle Seitenunterteilung
Das zweite Hilfsliniensystem ist das Dokumentenraster. Es unterteilt das Gesamtformat nicht nur in horizontale, sondern auch in vertikale Hilfslinien. So sieht es aus:
Und so erscheinen Grundlinienraster und Dokumentenraster übereinander:
 Die Funktion des Dokumentenrasters
Die Funktion des Dokumentenrasters
Dokumentenraster und Grundlinienraster aktiviert man unter „Menü Ansicht“ > „Raster und Hilfslinien“. Das Dokumentenraster ist schnell und einfach erstellt. Allerdings bietet es nur eine grobe Einteilung, die nicht Abstände zum Text oder Stege zwischen Spalten beinhaltet.
Rastertyp 3: „Hilfslinien erstellen“
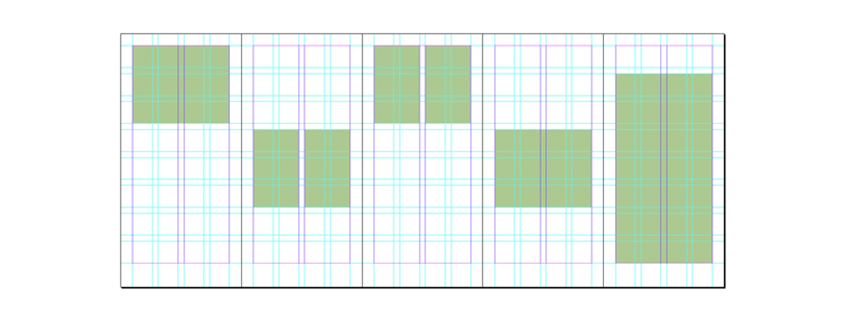
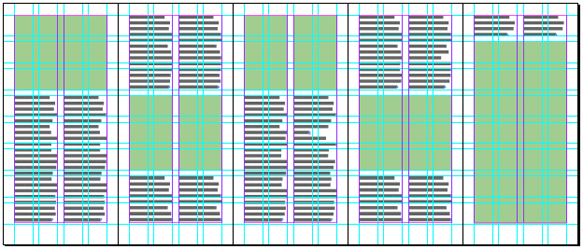
Das eigentliche Typoraster lässt sich über „Menü Layout“ > „Hilfslinien erstellen“ anlegen. Hier lässt es sich auch schnell über die Eingabe von Werten ändern, und nur dort können zugleich vertikale und horizontale Hilfslinien angelegt und mit einem Abstand zueinander versehen werden. Die Abbildungen in einem fünf-seitigen Falzflyer mit hinterlegtem Typoraster könnten prinzipiell z.B. so verteilt werden:
Weitere Einstellmöglichkeiten für Hilfslinien in InDesign
Es gibt zwei weitere Einstellmöglichkeiten in InDesign, die für die Aufteilung der Seite durch Hilfslinien zuständig sind::
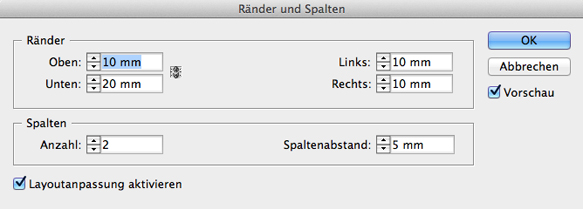
- Ränder und Spalten. Unter „Menü Layout“ > „Ränder und Spalten“ befindet sich ein einfacher Dialog, über den man die Anzahl der Mehrspaltigkeit, die Spaltenabstände und die Stege zwischen Satzspiegel und Blattrand festlegt. Wenn hier „Layoutanpassung aktivieren“ angeklickt ist, wird das Grundlinienraster bei jeder Änderung angepasst.
- Raster. Über die bereits genannten Voreinstellungen lässt sich auch in diesem Zusammenhang das Grundlinienraster einstellen, das für exaktes Arbeiten wichtig ist, sowie auch für das Dokumentenraster:
Mehrere Seiten nebeneinander in InDesign
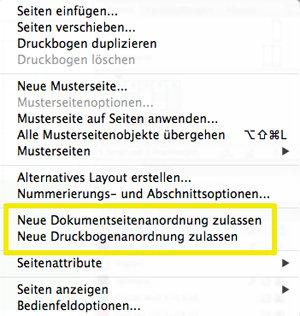
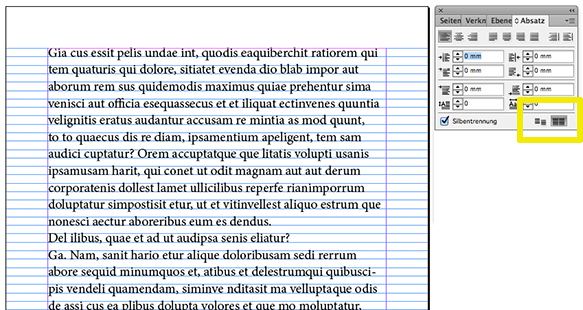
Um die Seiten so wie oben im Typorasterbeispiel zu sehen nebeneinander erscheinen zu lassen, kann man in der „Seiten“-Palette Seiten von Hand aneinander schieben – dafür müssen die nachfolgend gelb markierten Befehle deaktiviert sein.
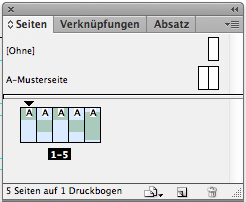
So sehen die Seiten in der Seitenpalette aus, die zu einem Block vereinigt wurden:
Die fünf Beispielseiten des Flyers könnten sehr unterschiedliche Fotogrößen enthalten – sowohl Hochformate als auch Querformate.
 Die Fotogrößen sind jeweils das Mehrfache der kleinsten Feldgrößen des Typorasters.
Die Fotogrößen sind jeweils das Mehrfache der kleinsten Feldgrößen des Typorasters.
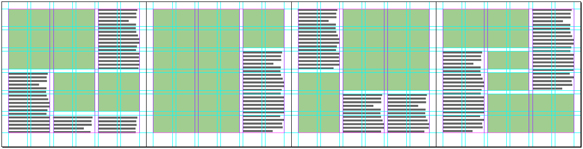
 Würde man den DIN-lang-Vierbruch-Flyer, wie viaprinto ihn anbietet, in einen Dreibruch-Quadrat-Flyer im Format 120 x120 mm Seitengröße umwandeln, weil ein Kunde kurzfristig ein anderes Format wünscht, kann das Typoraster schnell angepasst werden und hilft so mit, die Gestaltung zu systematisieren. Hier ein Beispiel für eine Formatadaption:
Würde man den DIN-lang-Vierbruch-Flyer, wie viaprinto ihn anbietet, in einen Dreibruch-Quadrat-Flyer im Format 120 x120 mm Seitengröße umwandeln, weil ein Kunde kurzfristig ein anderes Format wünscht, kann das Typoraster schnell angepasst werden und hilft so mit, die Gestaltung zu systematisieren. Hier ein Beispiel für eine Formatadaption:
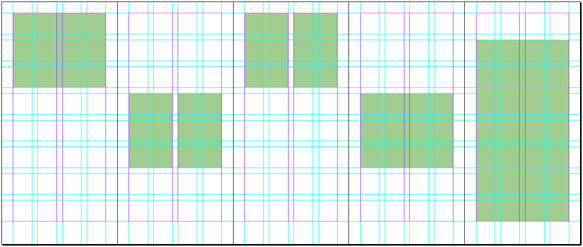
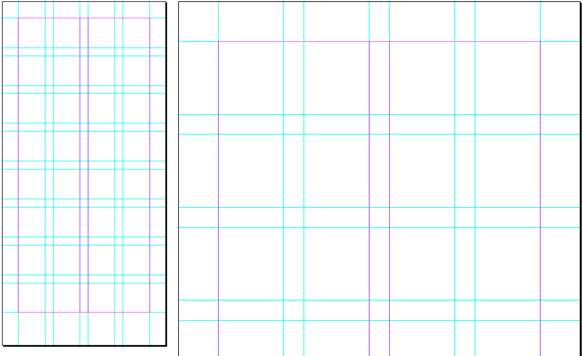
 Und so würde das dazugehörige Typoraster aussehen:
Und so würde das dazugehörige Typoraster aussehen:
 Gestaltungsraster erleichtern die Arbeit vor allem bei Projekten mit vielen Seiten und helfen Zeit sparen, wenn es um Änderungen geht. Ihr Hauptzweck ist es, einen einheitlichen visuellen Auftritt zu gewährleisten – gerade auch dann, wenn mehrere Personen an einem Projekt arbeiten oder es zum Beispiel eine Flyerreihe mit gleichem Design gibt.
Gestaltungsraster erleichtern die Arbeit vor allem bei Projekten mit vielen Seiten und helfen Zeit sparen, wenn es um Änderungen geht. Ihr Hauptzweck ist es, einen einheitlichen visuellen Auftritt zu gewährleisten – gerade auch dann, wenn mehrere Personen an einem Projekt arbeiten oder es zum Beispiel eine Flyerreihe mit gleichem Design gibt.
Lesen Sie auch Folge 4 unserer Wissensreihe „Layout & Satz“, die Ihnen noch einmal im Zusammenhang erklärt, wie Bilder und Texte im Layout gut zusammenspielen.